
Figmaで使える画像生成AIプラグイン「Text2Image」
以下は2022年10月時点での機能の説明です。現在はFacebook広告用のバナーの生成ツールに変わってしまったようです。利用にはGoogle アカウントのサインインをしてAPIキーを取得する必要があるようですのでご注意ください。
代替になるプラグインを以下の記事で紹介していますので参考にしてください。
今回は、巷で話題のテキストから画像生成を生成するAIをFigma上で使えるプラグイン「Text2Image」を紹介します。画像生成AIを試してみた�い、手ごろなカンプデータがない時などに数秒で画像が生成されるので遊んでみてはどうでしょうか。
この記事のターゲット
Figmaで画像生成AIを試してみたい方
Figmaでカンプデータを探す手間を省きたい方
1. 「Text2Image」をインストールする

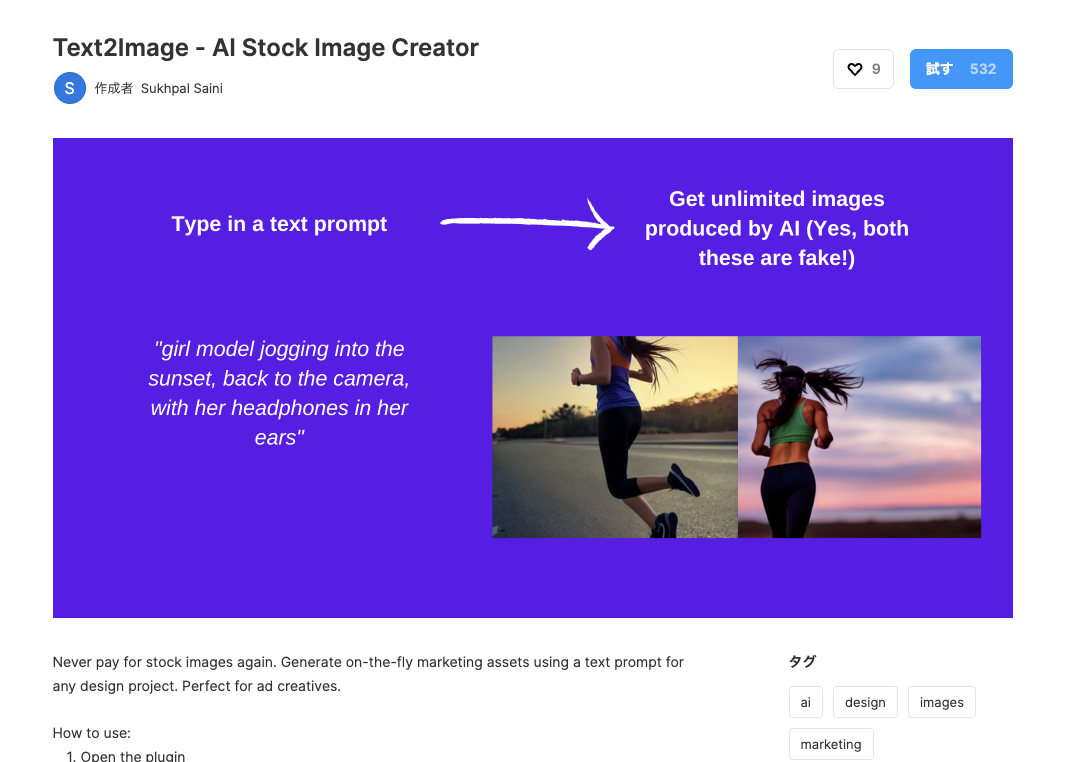
Figma Community の「Text2Image」のページからインストールします。
プラグインに関する説明と詳しいインストール方法はこちらの記事を参考にしてください。
または、Figmaの「リソース」メニューの「プラグイン」からテキスト検索で「Text2Image」を検索することでも利用できます。
2. プラグインを起動して画像をテキストから生成する
プラグインを起動するとポップアップウインドウが表示されるので、テキストエリア(暗くてみにくいですが)に生成したい画像のキーワードを例にならって入力します。
選択できる画像サイズは次のとおりです。
Medium:512x512px
Large:768x768px
最後に「Generate」ボタンを押すと数秒で画像が生成されます。
上のデモ画像で生成した画像は以下になります。
「cats, jumping, on the rock, sunny」

岩の上で猫っぽい何かが飛んでいる?風な画像が生成されました。
プラグインは右クリックメニューの「プラグイン」からも起動できます。
上のデモで生成された画像は以下の通りです。
「dog fighting cats, snow ball, mountain」

犬と猫?が雪の上で戯れているような画像が生成されました。
他にもいくつかのキーワードを試してみたので参考にしてください。
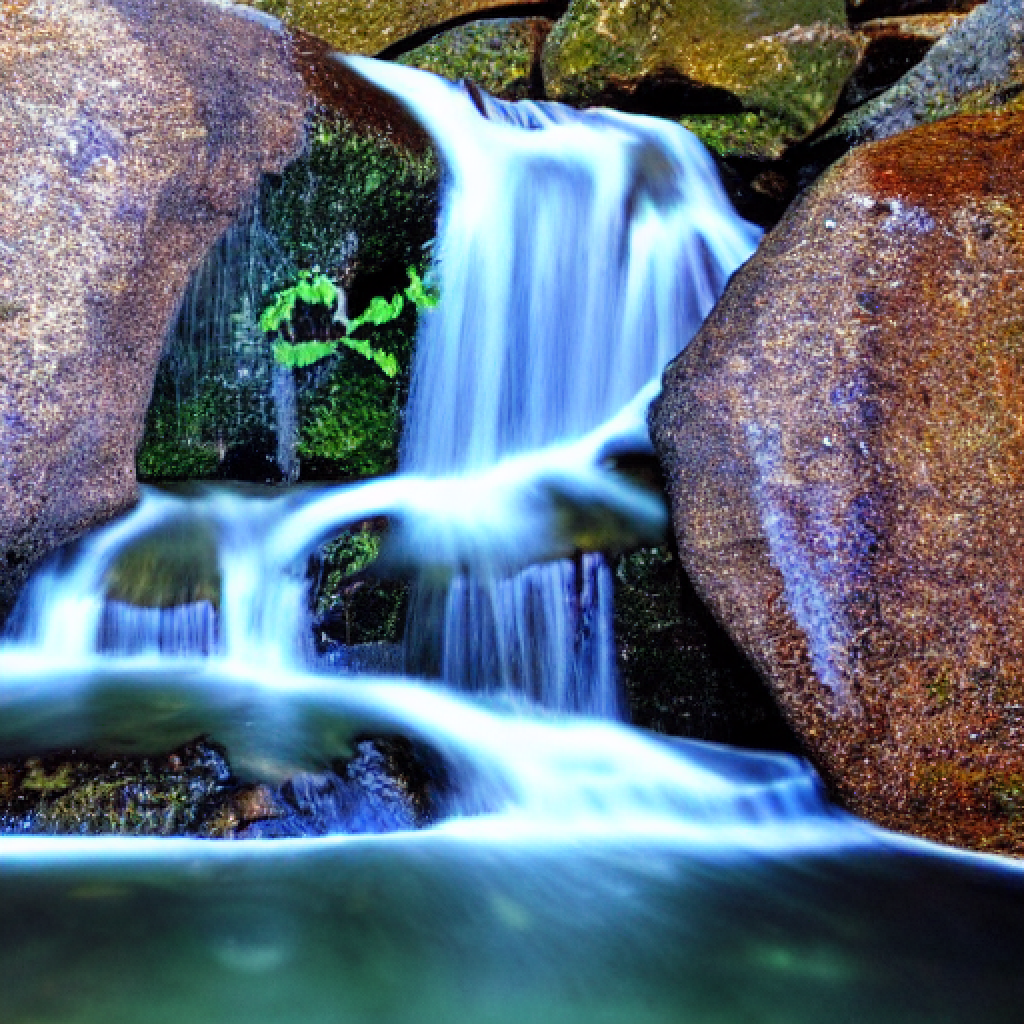
「water fall, glass water, fresh, cure」

綺麗な滝の画像。
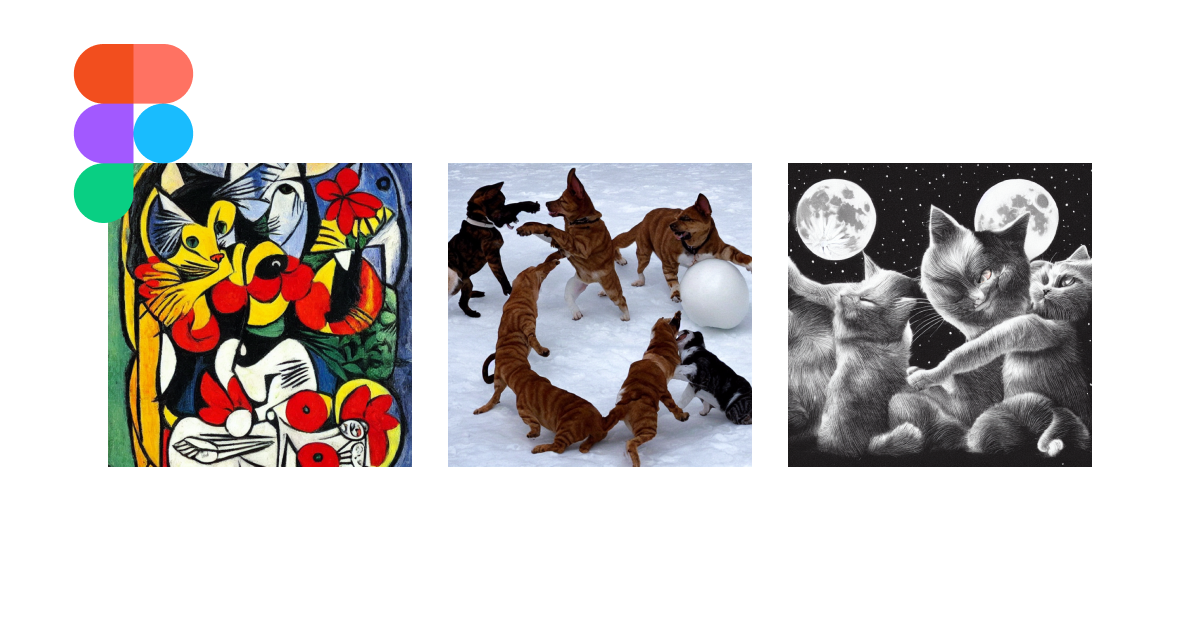
「cats, dancing, on the dance floor, moon lights」

猫っぽいものが蠢く宇宙的恐怖を感じるファンタジックな画像。
「cats, crying, flowers, picasso」

猫っぽいものと花がピカソ風に描かれた画像。
英単語を入力した方が精度が高い印象はありますが、日本語でも画像生成できます。
「犬のふりをした猫」

犬と猫の中間生物が生成されました。