
Figmaで画像をドット絵のようなモザイクに変換する方法
今回は画像をモザイク化し、ピクセルドットを個別に分解したベクターデータに変換できるプラグイン「Pixels」を紹介します。画像を8bitドットアート風に変換したり、プライバシーに配慮したような画像を作成でき、どんな画像でも簡単にモザイク加工できるので、ぜひ試してみてください。
この記事のターゲット
Figmaの初心者
Figmaでモザイク加工する方法が作りたい方
Figmaで8bit風ドットアートを作成したい方
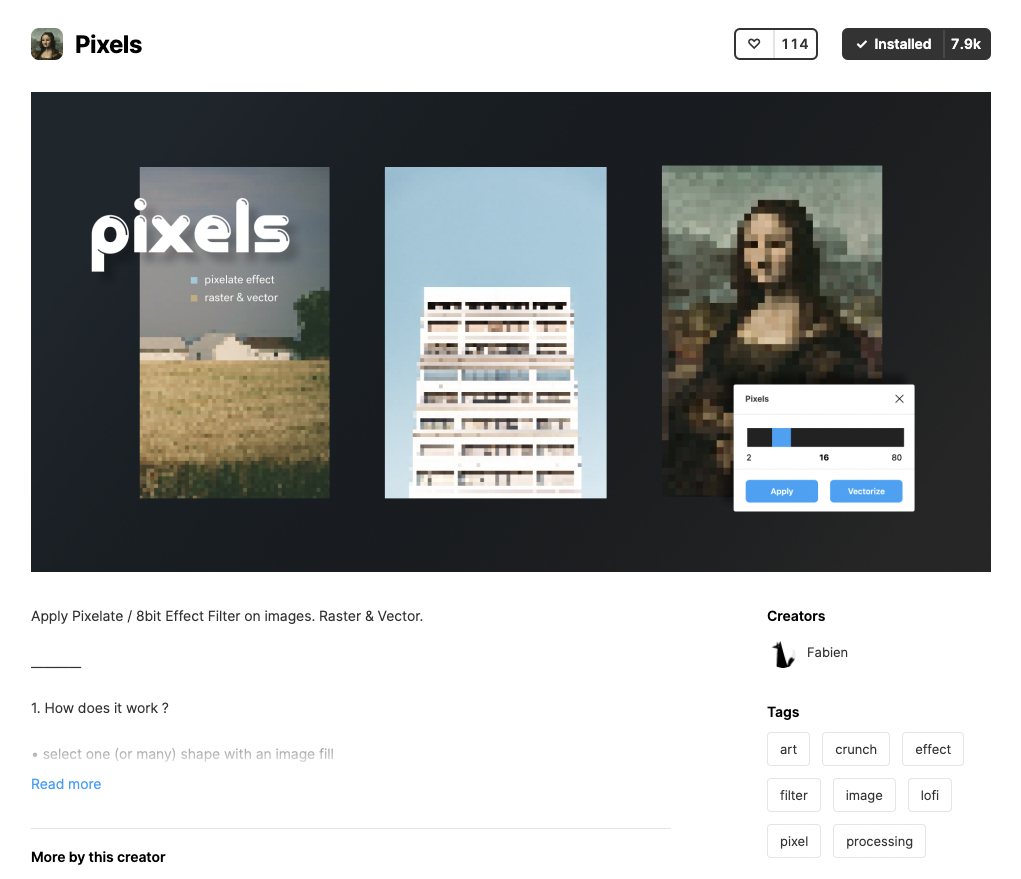
1. 「Pixels」をインストールする

Figma Community の「Pixels」のページからインストールします。
プラグインに関する説明と詳しいインストール方法はこちらの記事を参考にしてください。
2. 好きな画像を指定した粒度のモザイクにする
モザイク化したい画像をFigmaファイルに用意します。
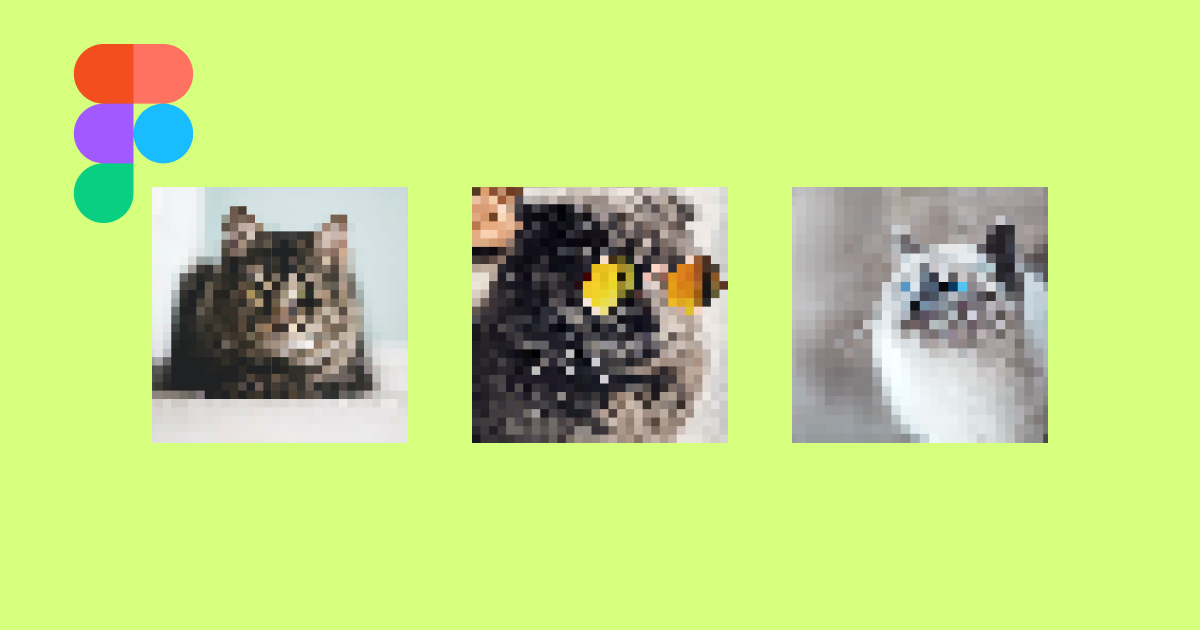
今回は、Unsplashプラグインを使ってネコさんの画像を用意しました。

画像を用意したら、プラグインを起動してモザイク化します。手順は以下の通りです。
右クリックメニューの「Plugin」から「Pixels」を選択しクリックするとポップアップが表示される
モザイク化したい画像を選択した状態で、ポップアップの黒いバーの中にある青いツマミをドラッグしてモザイクの荒さを設定する
「Apply」をクリックする
以上のシンプルなステップでモザイクが簡単に適用できます。
選択時の画像の大きさに対して指定したサイズでモザイク化されます。
モザイクの荒さは、2〜80pxの大きさまで対応しています。
モザイク化した画像をベクターに変換することもできます。
モザイク化をした状態で「Vectorize」をクリックすると、元画像の右側にベクター化されたモザイクオブジェクトが生成されます。
ドットアート風になったネコさんもかわいいですね。
画像の色がそのまま適用されるので、色を変更してからベクター化しても良いですし、ベクター化した後で別のエフェクトをかけても良いと思います。色々試してみてください。
いかがだったでしょうか?
モザイク化はシンプルですが、使い方次第ではさまざまなアート作品を作ったり、8bit風ゲームUIの素材作りにも活用できそうです。