
Figmaでアウトラインをパスに変換・復元する方法
今回は、Figmaでアウトライン化したパスを元の太さの枠線(Stroke)スタイルに変換・復元することができるプラグイン「Outline to Single Stroke」を紹介します。線画のアイコンやイラストをアウトライン化して、元データを復元できない場合などに利用できます。
この記事のターゲット
Figmaの中級者〜上級者
Figmaでアウトライン化されたパスを変換・復元したい方
大量のアウトラインデータを一括処理でパスに変換したい方
1. 「Outline to Single Stroke」をインストールする

Figma Community の「Outline to Single Stroke」のページからインストールします。
プラグインに関する説明と詳しいインストール方法はこちらの記事を参考にしてくだ��さい。
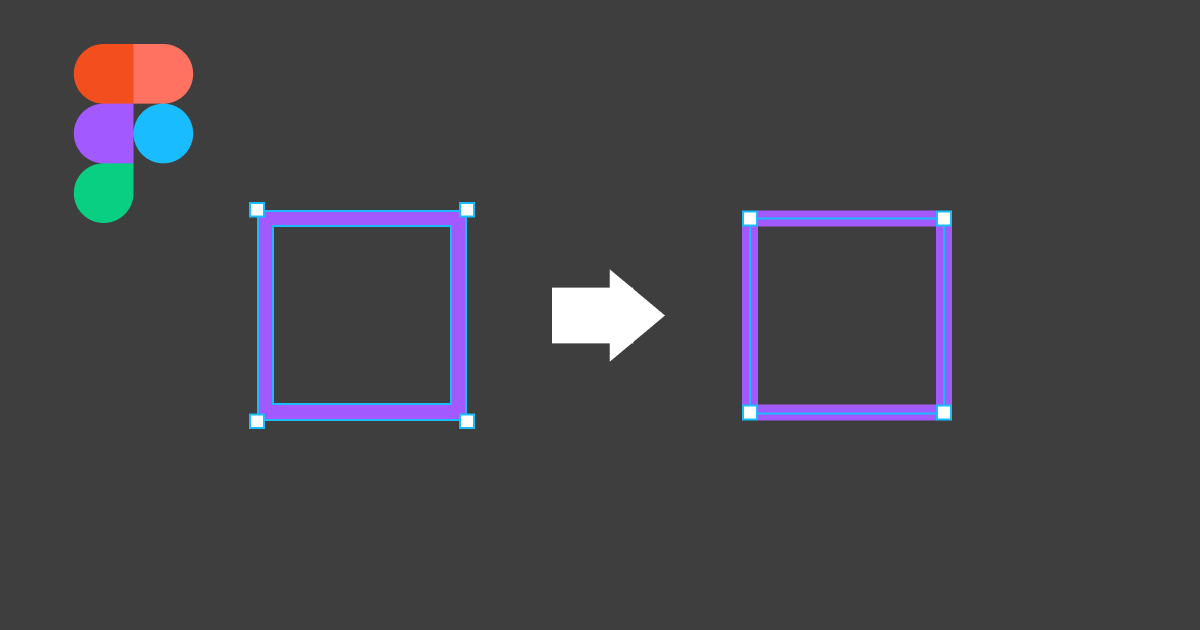
2. アウトライン化されたベクターをパスに変換する
プラグインをインストールしたら、実際にアウトライン化されたベクターをパスに変換していきます。
今回はデモとして、Googleから公開されているMaterial Design Iconsを利用して、パスに変換できるのか試してみようと思います。利用方法については、以下の記事も参考にしてみてください。
手始めに、同じ太さの線だけで構成されたアイコンを4種類ピックアップし、適用していきます。適用する手順は次の通りです。
適用したいアウトラインのオブジェクトを選択する
右クリックのメニューからPluginを選択し、一覧から「Outline to Single Stroke」を選択する
コマンドラインのポップアップが表示されるので、置き換えたい太さのpxを選択
1px、2px、4pxの中から選択する
変換したいオブジェクトの実際の線幅に合うものを選�択する
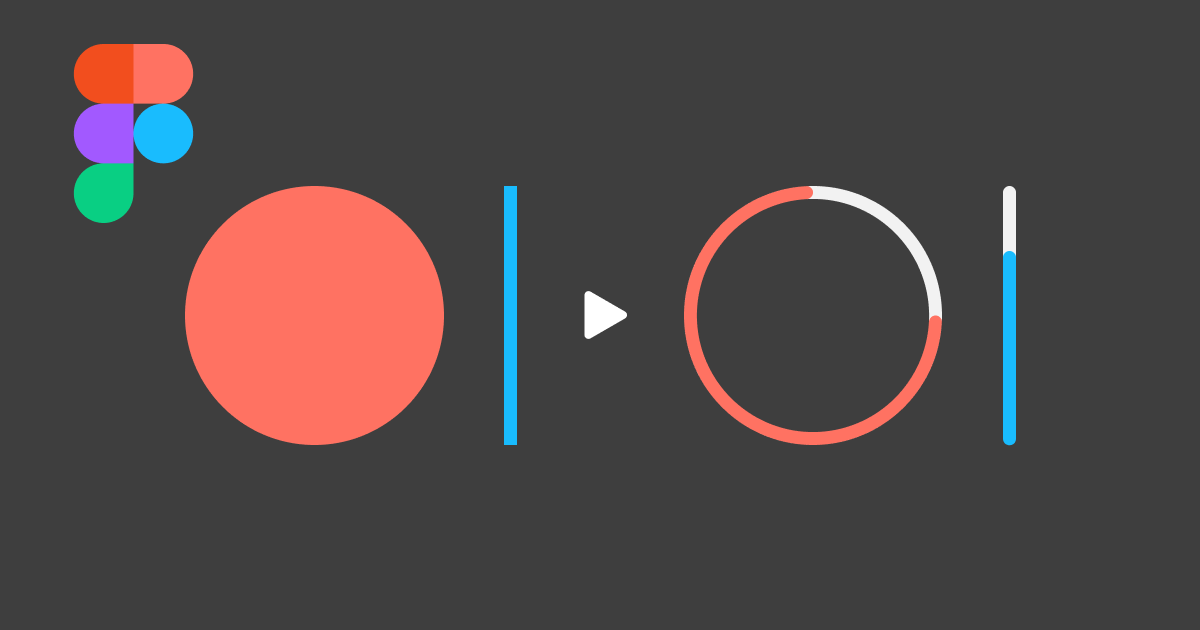
丸の中にプラスマークがあるシンプルなアイコンでは、ほぼ正確にパスの枠線(Stroke)に変換することができました。
このプラグインでは、変換したいオブジェクトを変換したい線幅(1px、2px、4pxのいずれか)に合うサイズになるように拡大・縮小しておく必要があります。
パスないの塗り(Fill)が同じ太さで連続している領域を独自のアルゴリズムで読み取り、パスの枠線(Stroke)として変換しているためと思われます。(未検証です)
例えば、2pxの枠線パスをアウトライン化して作成したアイコンを復元したい場合、プラグインを適用するときに「2px」を選択する必要があります。1pxや4pxを選択しても幅がうまく読み取れず、うまく復元できません。
他の形状のアイコンでも適用を試してみた結果は以下の通りです。
単純な図形ほど上手くいく気がしますが、パス同士が交わるように接合されている部分は判定が弱く、パスが分離したりあるはずのパスが消失したりしました。
他にもいくつか試してみたところ、四角形の接合部分が弱い印象を受けます。
ちなみに、このプラグインは「⌘/」でコマンドラインを表示し、「Outline to single stroke」と入力すると、ショートカットで実行することもできます。
興味本位で、塗りつぶし(Fill)形式のアイコンだとどうなるのか、試しに変換してみました。
予想はしていましたが、塗りつぶしはパスとして変換されず、輪郭の部分がパスとして変換される結果となりました。
おまけ:アウトライン化した手書きアイコンやテキストの復元を試みる
デモでは、規則的な図形の組み合わせでできているアイコンだったので割と上手く行きましたが、不規則な線画の場合はどうなるのでしょうか?
適当に2pxのStrokeのハートマークをペンツールででっち上げてアウトライン化し、実験してみます。
余談ですが、ペンツールで点を打った(クリックした)ときに、クリックを押し続けながらマウスをスライドさせると、曲線の曲げ具合を調節できます。
実際に適用した結果が以下になります。
ハートの上側の山の形がやや崩れています。他にも、パスが二重になっていたり、所々歪んでいます。
次に、適当な顔アイコンのアウトラインを用意して試してみます。
適用していきます。
今回は適用前と後で違いを比較できるよう、元のアウトラインを赤色にして残しておきます。
周りの顔の輪郭はやや歪みがあるものの、概ね一致しているように見えます。
顔の部分は、左側の目のパスが狂ってまつ毛が生えてしまいました。
最後に、ダメもとでフォント「Noto Sans JP」のアウトラインに適用してみました。
こちらも予想していましたが、上手くいきませんでした。
線の太さが全て同じで、1px・2px・4pxに一致させられるようなフォントの場合はうまくいく可能性もありますが、そもそもそんなフォントは稀なので現実的ではなさそうです。
いかがだったでしょうか。
100%完璧に復元とまではいかなくても、急ぎの場合などは多少の調整ですむレベルには使えそうです。
アウトライン化したパスを復元したい、という状況はなかなかニッチで玄人向けな気がしますが、Illustratorなどで管理していた元データが消失してやむをえず復元が必要なケースもあると思います。