Figmaとの連携で便利な外部ツールの使い方
今回は、Jira、Norion、Googleカレンダーといった、Figma・FigJamと連携すると便利な外部ツールの使い方をいくつか紹介します。いずれも基本的に無料で使える連携方法を紹介していますので、目的に合わせて試してみてください。
この記事のターゲット
Figma・FigJamと連携できる外部ツールが知りたい方
FigmaやFigJamを連携して業務効率を上げたい方
Figma・FigJamにJiraなどの課題管理ツールのチケットを表示する
プロジェクト管理で、課題をJira・GitHub・Asanaなどのチケットで管理している場合、Figma・FigJamで作成したデザインデータや画面遷移図・クラス図などの資料をチケットと関連づけることが多いと思います。
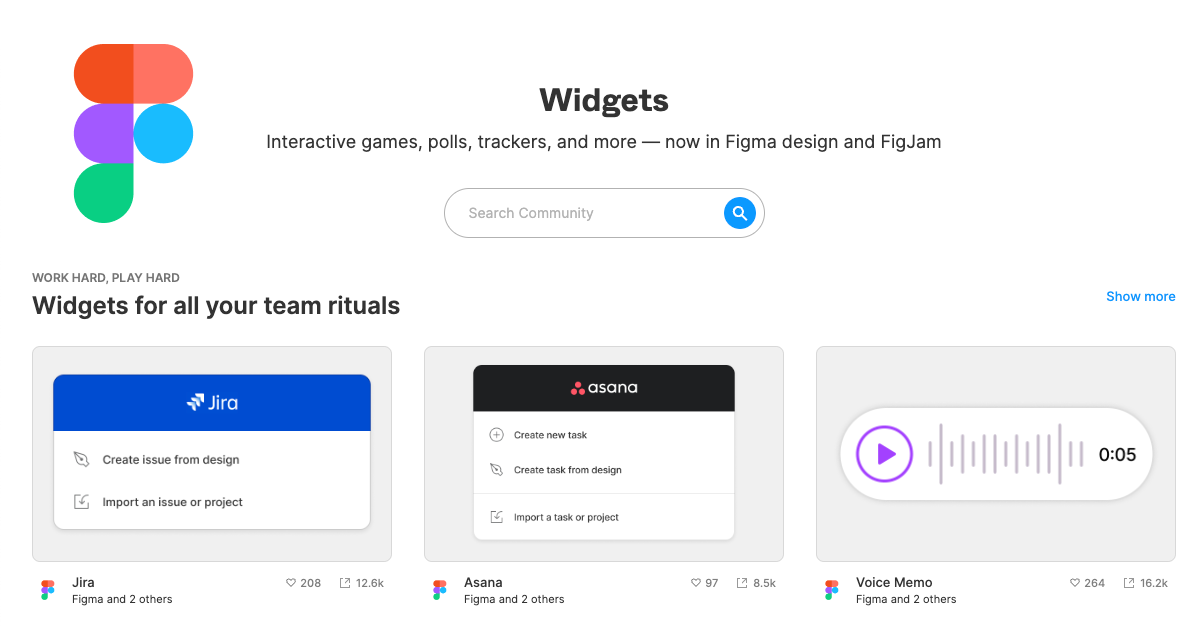
Figmaのウィジェット機能を使うことで、これらのツールのチケットをファイル内に可視化することができます。以下は各ウィジェットへのリンクです。
Jira:https://www.figma.com/community/widget/1094001923188252679
GitHub:https://www.figma.com/community/widget/1101944648482192724
Asana:https://www.figma.com/community/widget/1098405969270214551

また、以下の記事でウィジェット機能の探し方と使い方を紹介していますので、参考にしてください。
FigmaやFigJamのプレビューを表示する
Figma・FigJamは外部ツールとのAPI連携に対応しており、基本的にURLを共有するとファイルのプレビューやサムネイルを画像として表示されます。Notionの例では、ファイル内のオブジェクトのリンクをページに貼り付けることで、オブジェクトを直接表示することもできます。
以下の記事ではNotionでの連携方法と使い方を紹介しています。
FigmaやFigJamの簡単な操作ができるiframeを埋め込む
Figma・FigJamではファイルのプレビューをiframeで共有することができます。iframeで共有すると、ファイル内を自由に移動したり拡大・縮小など、URLで共有したときよりもリッチな操作ができます。
以下の記事で具体的なやり方を紹介しています。
GoogleカレンダーのイベントでFigma・FigJamリンクを共有する
複数人が参加する会議などの予定にFigma・FigJamの予定を連携する方法を以下の記事で紹介しています。議論のアジェンダや事前に見ておいて欲しい資料としてFigma・FigJamを改めて共有する手間が省けるので便利です。