公開日: 2023.01.13 | 更新日: 2023.01.13
Figmaで幅が4096pxより大きい画像を高解像度で取り込む方法
今回は、Figma/FigJamで縦横いずれかの幅が4096pxより大きい画像を、サイズや解像度を維持したまま取り込むことができるプラグイン「Insert Big Image」の使い方の紹介です。Webブラウザの全ページのキャプチャや、高解像度の画像を分割せずに取り込みできます。
ちなみに、プラグインを使用せずに4096px以上の画像をインポートすることもできますが、以下のように幅が強制的に4096pxに固定された状態でインポートされるので、拡大して表示すると解像度が劣化していることがわかります。
この記事のターゲット
Figma/FigJamで巨大な画像を劣化させずにインポートしたい方
FigmaやFigJamで複数の画面キャプチャなどを一括でインポートしたい方
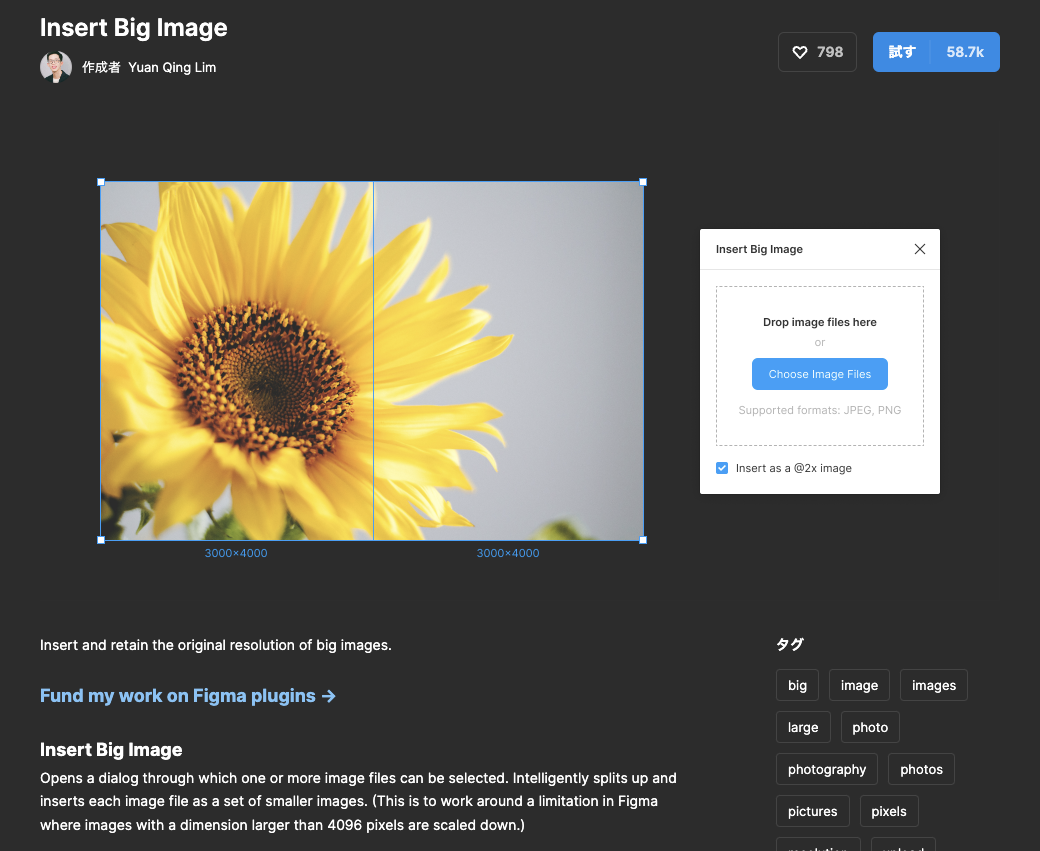
「Insert Big Image」の使い方
Figma・FigJamでリソースツールからプラグイン名で検索できます。また、Figma Communityの「Insert Big Image」ページからもアクセス可能です。

使い方は以下の通りです。
画像をインポートしたいファイルを開き、プラグインを起動する
インポートしたいファイルをプラグインのダイアログにドラッグ&ドロップ(またはファイル選択)する
以上で利用できます。非常に簡単ですね。
ファイルを複数選択して一括取り込みすることもできます。
ちなみに、インポートしたファイルはプラグインでどのように処理されているかというと、大きいサイズのファイルを分割してグルーピングしているようです。
インポートした画像を右クリックメニューから「グループを解除」すると、複数の画像に分割されていることがわかります。