
Figma初心者が使い方に困った時に試してほしいTips
今回は、納品されたり引き継いだFigmaのデザインデータを、修正・変更して再利用しようとした時に初心者がよく遭遇する使い方のトラブルと、その対応方法をいくつか紹介したいと思います。
最近はWebやアプリのデザインデータはFigmaが利用されるケースが増えていますが、場合によっては印刷物もFigmaで作成されているケースもあると思います。
そんな中でよくあるケースとして、以下のような話をよく聞きます。
画像に書き出す方法がわからない
テキストが編集できない
選択したいものとは違うものが選択されてしまう
選択できない図形や画像がある
Figmaを普段から使わない非デザイナーの方で、パワーポイントやKeynoteの感覚で操作しようとして、結局よくわからず諦めてしまうということもあると思います。
本記事では、そうした非デザイナーの方でもFigmaの操作が習得できる足掛かりになれば幸いです。
この記事のターゲット
Figmaの基本操作でつまづいた方
Figmaのデータを編集したくても方法がわからない方
Figmaを少しでも触れるようになりたい方
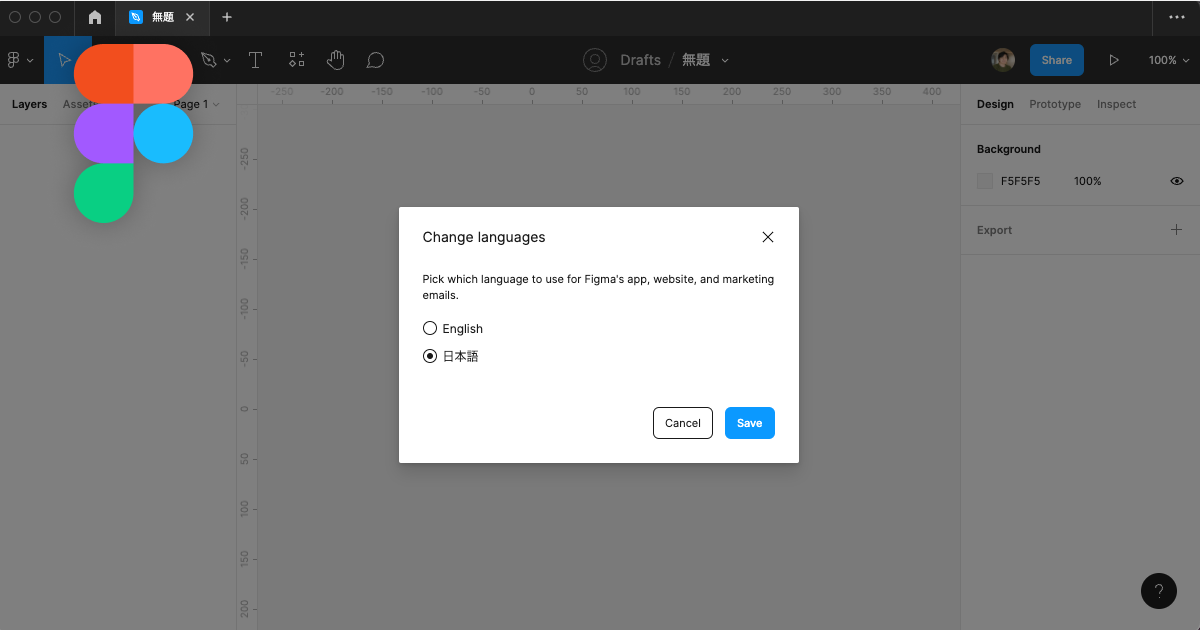
言語設定
Figmaのインターフェイスを日本語表記にする
以下の記事で設定方法を紹介しているので参考にしてください。
エクスポート・書き出し
Figmaファイルをローカルファイルとして書き出し・保存する方法
以下の記事で解説していますので参考にしてください。
また、sketchファイル(.sketch)をインポートする方法もあわせて参考にしてください。
ファイル形式を指定して画像に書き出す方法がわからない
書き出したいオブジェクト(フレーム)を選択し、右プロパティのメニューの一番下にある「Export」から書き出しできます。
オブジェクトを選択した状態でExportの「+」ボタンをクリックすると、「1x Sufix PNG …」といった行が追加されます。その状態で「Export (フレーム名)」というボタンをクリックすると、名前を指定してファイルを保存できます。
「1x」の部分を以下のように変更すると、サイズを指定して書き出し可能です。
1x:等倍で書き出し
2x:2倍で書き出し(3,4などにするとその倍数のサイズで書き出します)
1000w:横幅を1000px固定で書き出す(縦幅は縦横比に応じて拡大・縮小。数字は1000 だけでな自由に指定可能)
1000h:縦幅を1000px固定で書き出す(縦幅は縦横比に応じて拡大・縮小。数字は1000 だけでなく自由に指定可能
さらに「+」ボタンを押して行を追加すると、同じオブジェクトを別の形式で同時に複数書き出すこともできます。形式には「PNG」「JPG」「SVG」「PDF」が対応しています。
複数書き出す際は、「Sufix」に「@1x」「@2x」などのテキストを追加すると、「ファイル名@1x.png」などのように、ファイル名の後にSufixに入れた文字列を追加することができます。
こちらの記事でも詳しく解説していますので、ご参考まで。
また、プラグインを利用することで、webp形式で画像をエクスポートすることもできます。
複数画像を同時に書き出そうとしたら、書き出せていないものがある
複数選択しているフレーム名が同じ名前になっていて、書き出し時に同じファイル名で上書きされている可能性があります。
フレーム名をそれぞれ変更するか、1枚ずつ選択してそれぞれ書き出すようにしましょう。
コンポーネ��ント・ヴァリアント
コンポーネントの作り方がわからない
以下の記事で解説していますので参考にしてください。
また、汎用UIコンポーネントの作り方は以下の記事でも紹介しています。
コンポーネントを解除・削除する方法がわからない
以下の記事で解説していますので参考にしてください。
コンポーネントとヴァリアントの使い分けが知りたい
以下の記事で考察していますので、参考にしてみてください。
テキスト・図形などのオブジェクト
テキストや図形を選択しても何も編集できない(右側に編集メニューが表示されない)
Figmaで�共有されたファイルの権限が「can view」になっている可能性があります。
ファイルを編集するには「Editor」「can edit」の権限が必要なので、共有者に権限を付け替えてもらうなど、対応を依頼してください。
別の方法として、自分の「Draft」に「Duplicate to your drafts」することで、編集可能なファイルとして複製することも可能です(ただし、can view権限にファイルコピーが許可されている場合に限る)。
その場合、著作物をコピーして編集することになりますので、共有者および作成者に必ず許可を得るようにしてください。
テキストや図形をそもそも選択できない(明らかに図形やテキストがあるのに触れない)
選択しようとしているオブジェクト、及びグルーピングされたレイヤーやフレームがロックされている可能性が高いです。
ロックの解除方法は、左側のレイヤー一覧から、「🔒」マークがついているレイヤーを選択し、「🔒」マークをクリックします。すると「🔓」のような鍵が空いているアイコンに変化します。
逆に、間違って選択しないようにしたい時など選択できないようにしたい場合は、この「🔓」をクリックしてロックしましょう。
テキストを選択しても編集できない
いくつかの原因が考えられます。
テキスト自体、またはそれが含まれるグループやフレームがロックされている
使用できないフォントが使用されている
ロックされていた場合は、一つ前のTips「テキストや図形をそもそも選択できない」を参考にしてください。
フォントを編集しようとダブルクリックすると、以下のようなポップアップウインドウが表示される、または右プロパ�ティの「Text」で「A?」という黄色いアイコンが表示されている場合は、使用できないフォントが含まれています。
使用できないフォントが含まれている場合の対処方法は以下の通りです。
フォントを選択し、出てきたポップアップウインドウまたは右プロパティの「Text」から代替フォントに変更する。(上の動画では游ゴシックからヒラギノ角ゴProに変更しています)
元の作成者に代替フォントに変更するように依頼する
テキストが縦書きできない
Figmaはテキストの縦書きに正式に対応していませんが、対応しているフォントを使用することで擬似的に縦書きを簡単に実現する方法があります。
以下のページで詳細を解説していますので、参考にしてください。
パソコンに入っているローカルフォントが選択できない
ローカルフォントを利用するためには、Figmaの「Desktop App」(デスクトップアプリ版)をインストールするか、ブラウザ版のFigmaを利用している方は「Font Installer」というプラグインをインストールする必要があります。
「Desktop App」および「Font Installer」は以下の公式サイトからWindows版・Mac版をそれぞれダウンロードできます。

https://www.figma.com/downloads/
テキストや図形の塗りやグラデーションを編集する方法がわからない
テキストや図形の塗りをグラデーションにする、またはグラデーションの色に変更する方法は以下の通りです。
グラデーションを追加・編集したいオブジェクトを選択
右プロパティの「Fill」の「+」で塗りのレイヤーを追加
追加したレイヤーの左端の□をクリックし、カラーパレットを表示
カラーパレット上部の「Solid」を「Liner」に変更
カラーパレットがグラデーション調整モードになるので、グラデーションの設定エリアで色を追加したり、選択した色を変更できる
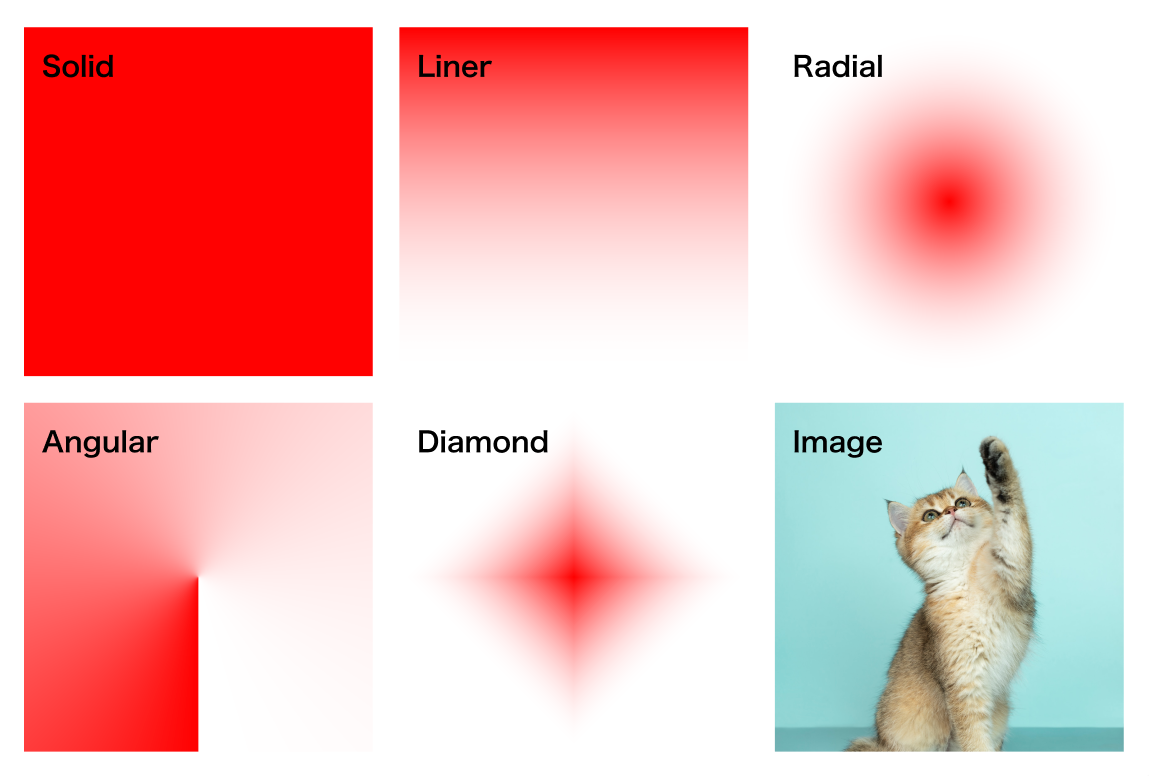
FigmaのFillレイヤーの塗り方には、一方向の線形グラデーション「Liner」だけでなく、以下の種類から選択できます。
Solid:1色のベタ塗り
Liner:一方向に線形に変化する
Radical:中心から放射状(○)に広がっていく
Angular:時計回りに円形方向に変化する
Diamond:中心からひし形状(♢)に広がっていく
Image:画像を挿入する

グラデーションの使い方は以下の記事でも解説していますので、併せてご覧ください。
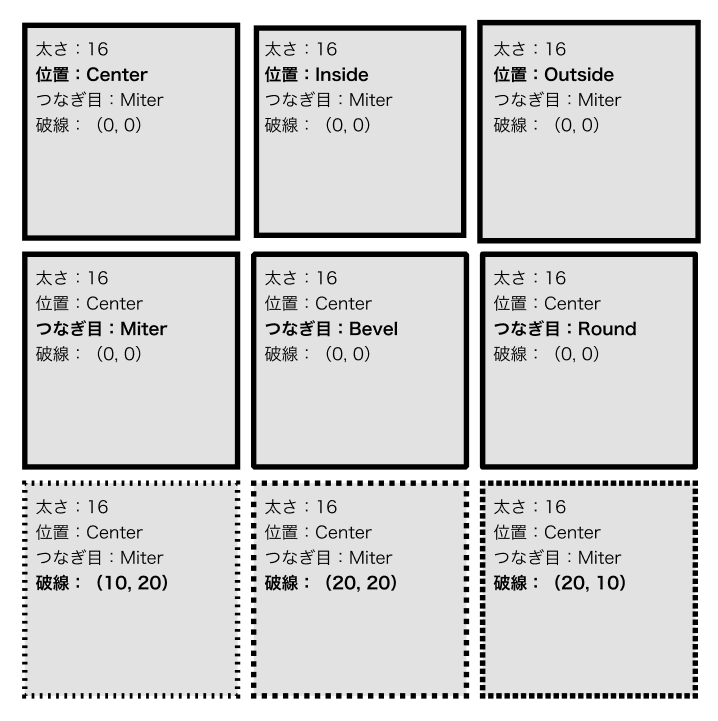
枠線のスタイル(実線・破線など)を変更する方法がわからない
テキストや図形の枠線のスタイル(実線・破線など)を変更する方法は以下の通りです。
枠線を追加・編集したいオブジェクトを選択
右プロパティの「Stroke」の「+」で線のレイヤーを追加
追加したレイヤーの色や線の太さ・位置を変更する
「…」をクリックしてポップアップウインドウからJoin(つなぎ目)、Dashes(破線)などの数値を変更する

補足:線の表示位置は以下の通りです。
Center:パスの中心
Inside:閉じたパスの内側
Outside:閉じたパスの外側
パスのスタイルを編集する方法は以下の記事でも紹介しています。
シェイプに角丸を適用する方法が知りたい
シェイプやパスなどのオブジェクトに角丸を適用する方法は、以下の記事で詳細に解説していますので参考にしてみてください。
正円・正方形・正三角形の簡単な作り方が知りたい
「Ellipse(円形)」「Rectangle(四角形)」「Polygon(多角形)」ツールでを使って、図形を作る際に、正円・正方形・正多角形を簡単に書く方法があります。
それは、図形を引く際に、「Shiftキー」を押しながらドラッグすると縦横比が1:1の図形が追加できます。
ちなみに、「Line(線)を「Shiftキー」を押しながら追加すると、傾きが「0°」「45°」「90°」の角度に固定された状態で追加できます。
エフェクト
図形に影(ドロップシャドウ・インナーシャドウ)をつける方法が知りたい
Figmaでは、標準でオブジェクトに影(ドロップシャドウ・インナーシャドウ)をつけることができます。
ドロップシャドウを編集する方法は以下の通りです。
影をつけたいオブジェクトを選択する
右プロパティの「Effect」で「+」をクリックする
追加された「Drop shadow」の左側の「☀️」をクリック
ポップアップの数値を変更して影のスタイルを調節する
インナーシャドウの編集方法も、基本的にドロップシャドウと同じです。
より詳しい解説は以下の記事で紹介しています。
画像やイラストをぼかす方法が知りたい
Figmaでは、画像や図形にぼかし(Layer blur)の効果を適用することができます。
手順は以下の通りです。
ぼかしたい図形や画像を選択する
右プロパティの「Effect」で「+」をクリック
追加されたEffectのレイヤーの「Drop shadow」を「Layer Blur」に変更
Layer blurの左側の「☀️」をクリックしてぼかしの強さを調節する
より詳しい方法は以下の記事で紹介していますので、参考にしてください。
スマホやPCの画面にスクリーンショットをはめ込む方法が知りたい
「Mockup」というプラグインを使用すると、斜めになっている画面でも綺麗にはめ込むことができます。
使い方は、このプラグインを使った解説記事があるので参考にしてください。
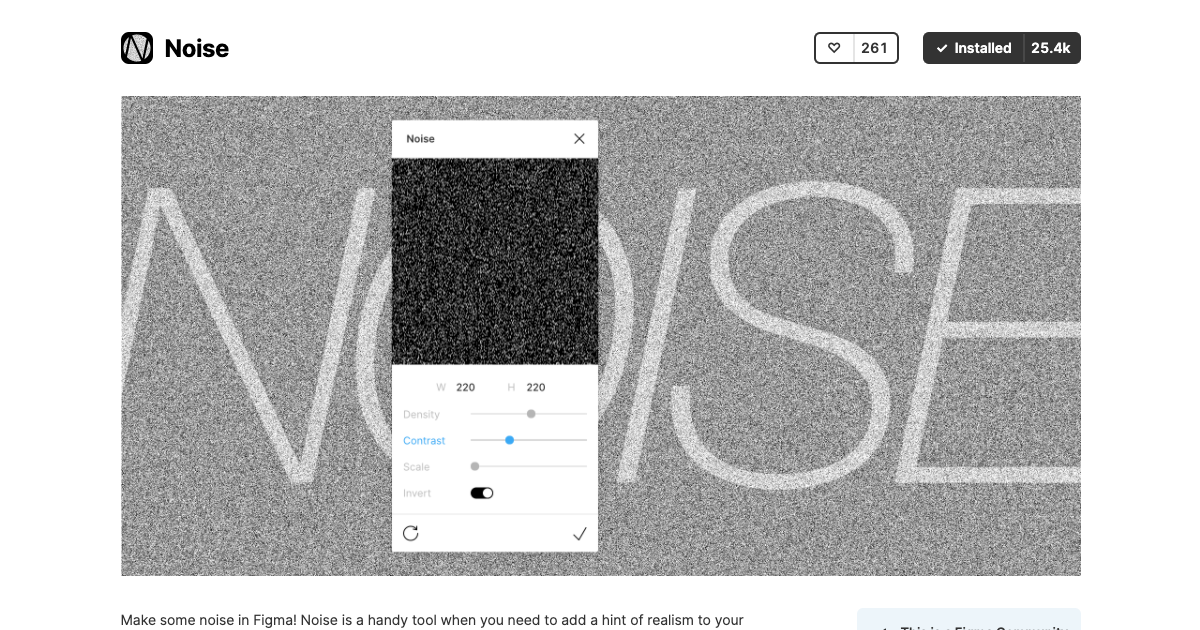
ノイズ画像の生成方法が知りたい

「Noise」というプラグインを使用すると簡単に追加できます。
使い方は、このプラグインを使った解説記事があるので参考にしてください。
画像を切り抜く方法が知りたい(クロップとマスク)
Figmaにインポートした画像の余分な部分を切り取る方法はいくつかありますが、今回は「クロップ(Crop)」と「マスク(Mask)」を紹介します。
クロップは、インポートした画像から必要な部分に絞り込んで四角く切り取る方法です。手順は以下の通りです。
切り抜く画像を選択する
右プロパティの「Fill」の「Image」の左側の□をクリックする
ポップアップ上部の「Fill」をクリックし、「Crop」を選択する
切り抜きたいエリアを編集留守モードになるので、設定して「Enterキー」を押すと適用される
以下の記事に詳細なやり方について紹介しています。
次に、マスクの方法です。
マスクは、画像などを円形や星形など、任意の形で切り抜きたい時に使用します。手順は以下の通りです。
切り抜きたい画像を用意する
切り抜きたい画像の上に、切り抜きたい形のオブジェクトをShape Toolで作成する
画像から切り抜きたい場所に2で作成したオブジェクトを重ねる
2で作成したオブジェクトを、切り取りたい画像の背面のレイヤーに移動する(画像の裏側に切り抜きたい形を配置する)
画像とオブジェクトを両方選択した状態で、ヘッダーメニューの🌗アイコンの「Use as mask」または、右クリックメニューの「Use as mask」をクリックすると適用される
また、以下の記事でもマスクを適用する方法と解除する方法を詳しく解説していますので、参考にしてください。
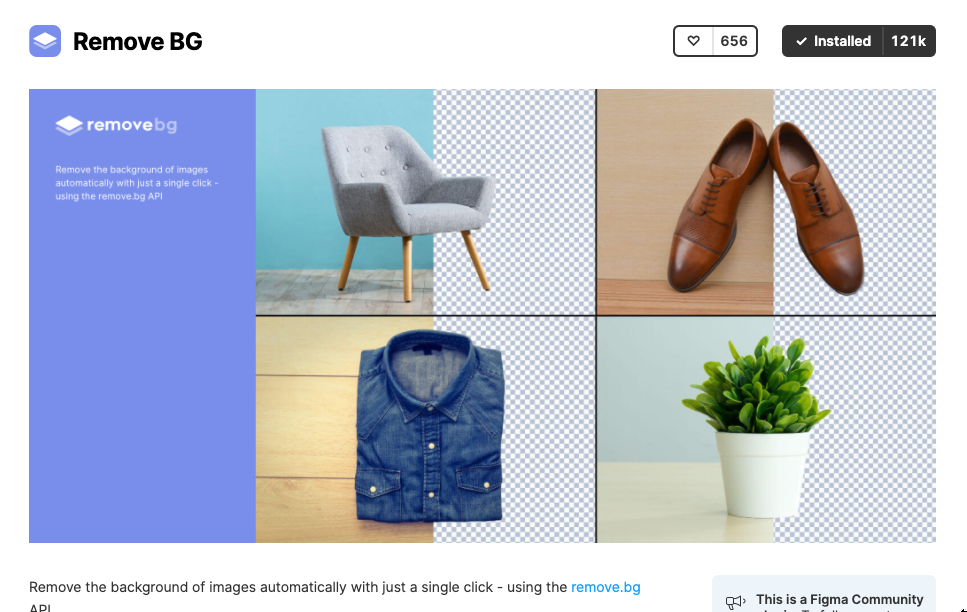
画像から背景だけ切り抜く方法が知りたい

「Remove BG」というプラグインを使用すると簡単に背景を削除できます。
詳しい使い方は以下の記事を参考にしてください。
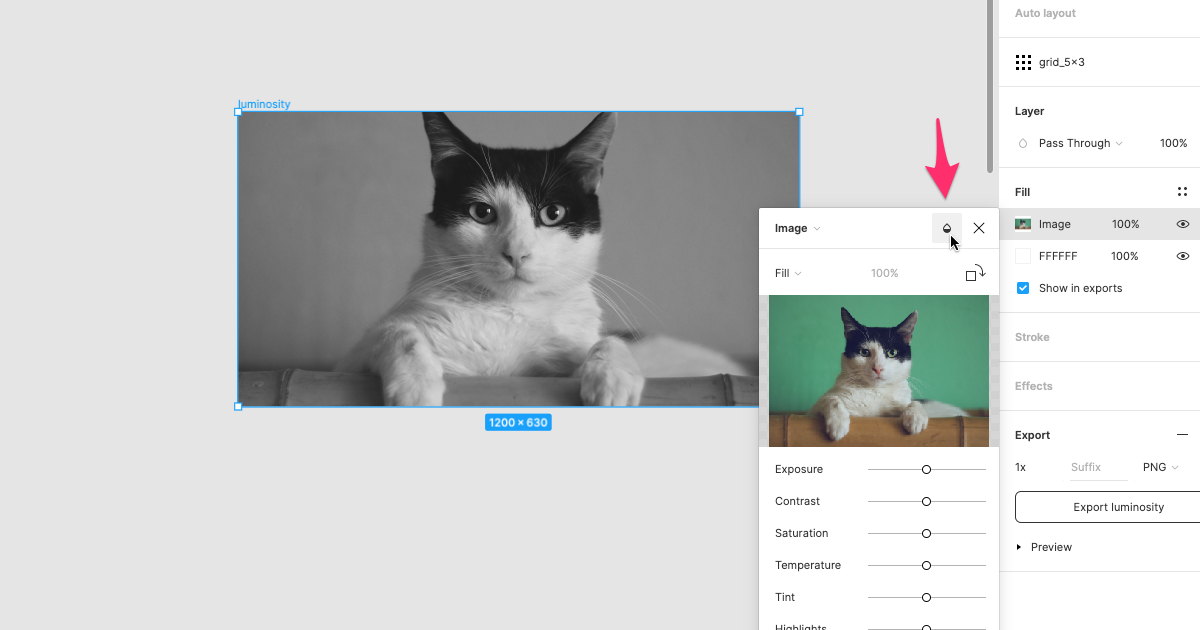
画像をモノクロやセピアにする方法が知りたい

FillのImageに画像を挿入し、Imageのポップアップで「Luminosity」を選択するとモノクロのフィルターが適用されます。
詳しい使い方は以下の記事を参考にしてください。
画像をタイルなどのパターンで配置する方法が知りたい
FillのImageのポップアップで、「Fill」を「Tile」に変更すると挿入した画像をタイル状に配置することができます。
この機能を使った詳しい解説記事もありますので、あわせて参考にしてください。
パス
パスのスタイルを編集する方法が知りたい
Figmaでは、オブジェクトのパスの色を変えたり、点線(破線)や矢印のスタイルを適用することができます。
以下の記事でスタイルの編集方法を詳しく解説していますので、参考にしてください。
パスを閉じる(結合する)方法がわからない
パスを結合する方法は以下の通りです。
結合したいパスの終点同士を、全く同じ座標に配置する
結合したいパスを全て選択する
右クリックでメニューを開き、「Flatten」を押す
パスを編集する方法がわからない
図形や線などのパスをダブルクリックすると、パス編集モードが開きます。その状態でペンツールを使用することで、中間点を追加したり、ベジエ曲線の調節ができます。
パス編集モードでパスのポイントを選択し、「Deleteキー」を押すとパスを削除することもできます。
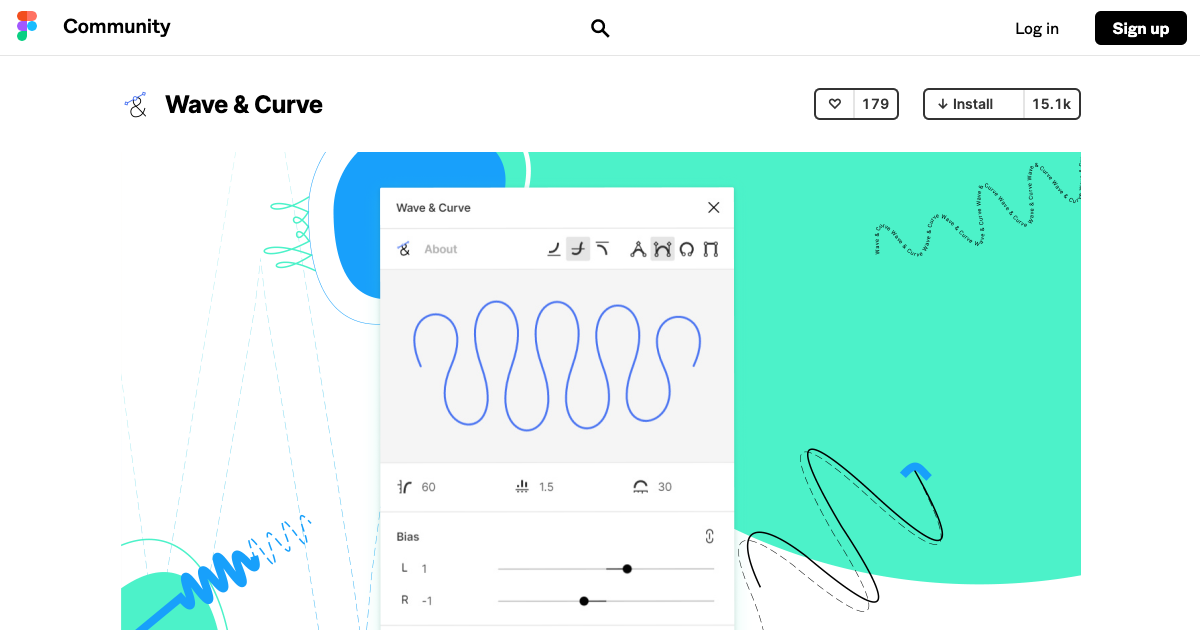
波線・ジグザグなどのパスの作り方が知りたい
「Wave & Curve」というプラグインを使用すると、簡単に波線のパスを追加することができます。

ジグザグについては、このプラグインでは作成できませんが、以下の記事の最後にジグザグの作り方を紹介していますので、参考にしてみてください。
レイアウト
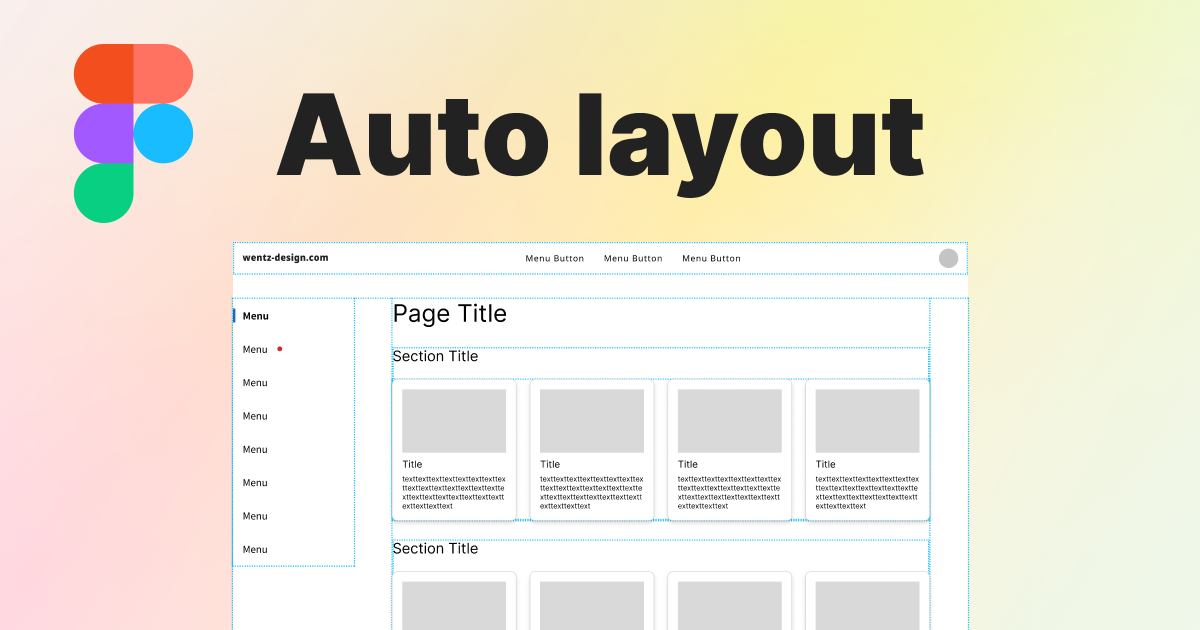
オートレイアウトの使い方がわからない
以下の記事でオートレイアウトの基本的な使い方を解説し、デモファイルも配布していますので参考にしてください。
テキストや図形の位置を簡単に測りたい
Figmaでは、あるオブジェクトと別のオブジェクトまでの距離(px)を測る機能が標準であります。測り方は以下の通りです。
オブジェクトAを選択する
Optionキーを押しながら、オブジェクトBにマウスオーバーする(クリックはしない)
オブジェクトAからオブジェクトBの間に、赤いガイドで距離(px)が表示される
オブジェクトAがオブジェクトBの中に含まれる場合は、オブジェクトBからオブジェクトAへの上下左右の距離が表示されます。(上の動画)
ガイドを表示している状態で、「カーソルキー(矢印キー)」を押すと、選択したオブジェクトの位置を1pxずつ動かすことができます。
ガイドを見ながら1pxずつ動かすことで、狙った位置に調整しやすくなります。
整列・等間隔に並べる方法がわからない
整列させたい要素を全て選択し、右プロパティの一番上にある整列アイコンから、指定した方法で整列させることができます。
整列のメニューは、左から以下の通りになります。
Align left:垂直方向で左に揃える
Align center:垂直方向で中央に揃える
Align right:垂直方向で右に揃える
Align top:水平方向で上に揃える
Align center:水平方向で中央に揃える
Align bottom:水平方向で下に揃える
(More)Tidy up:3つ以上の要素を自動で等間隔に並べる
(More)Distribute vertical spacing:3つ以上の要素を垂直方向で等間隔に並べる
(More)Distribute horizontal spacing:3つ以上の要素を水平方向で等間隔に並べる
レイヤー・グルーピング
オブジェクトの前面・背面の重なりを変更する方法がわからない
重なりを変更したいオブジェクトを選択し、右クリックのメニューで以下の「Bring 〜」を選択すると種類に応じて重なりが変更されます。
Bring forward:一つ前面に
Bring front:最前面に
Bring backword:一つ背面に
Bring to back:最背面に
また、左のレイヤーパネルで、前面に出したいオブジェクトを上に、背面となるオブジェクトの下に移動することでも、重なりを変更することができます。
グルーピングされているオブジェクトを直接選択する方法が知りたい
グルーピングされているオブジェクトは、「⌘Commandキー」を押しながらマウスオーバーすると、グループを無視して直接要素を選択することができます。
グループを解除する方法がわからない
グループを選択して、右クリックで「Ungroup」を選択するとグループが解除されます。
逆に、グルーピングしたい場合は、複数の要素を選択した状態で右クリックで「Group section」を選択するとグルーピングされます。
グループを解除すると消えるオブジェクトがある
グループ内にマスクが適用されたオブジェクトが含まれていた可能性があります。
マスクが適用されたオブジェクトを特定し、マスクを解除することで解消されます。
フレーム内にあるオブジェクトが、書き出し時に表示されなくなることがある
書き出し時に表示されなかったオブジェクトやグループが、書き出したフレーム内に入ってない可能性があります。
左のレイヤーパネルを確認して、書き出されなかったオブジェクトを対象のフレーム内に移動させてください。
プラグイン
プラグインをインストールする方法がわからない
プラグインの探し方やインストール方法は以下の記事で紹介しています。
通知
FigmaのコメントをSlackで通知できるようにしたい
FigmaのコメントをSlack通知で受け取る方法を以下の記事で紹介しているので、参考にしてください。
今回は、私がよく聞かれる簡単な操作のTipsを中心に紹介しました。これを読んだ方の課題解決に少しでも役立てられたら嬉しいです。
特に困っている人が多そうなTipsは、別記事にして詳細を解説するかもしれないです。
また、これ以外にも様々なTipsやテクニックがありますし、Figmaは常にアップデートされ続けていますので、本記事も随時更新していこうと思います。